This is a great casual top, but I've actually worn it to work as well, dressed up with some black pants. I opted not to add on the bow or flowers for my version, but I plan to make the little girl version as well (the Dalia) and will likely add a little something to that one.
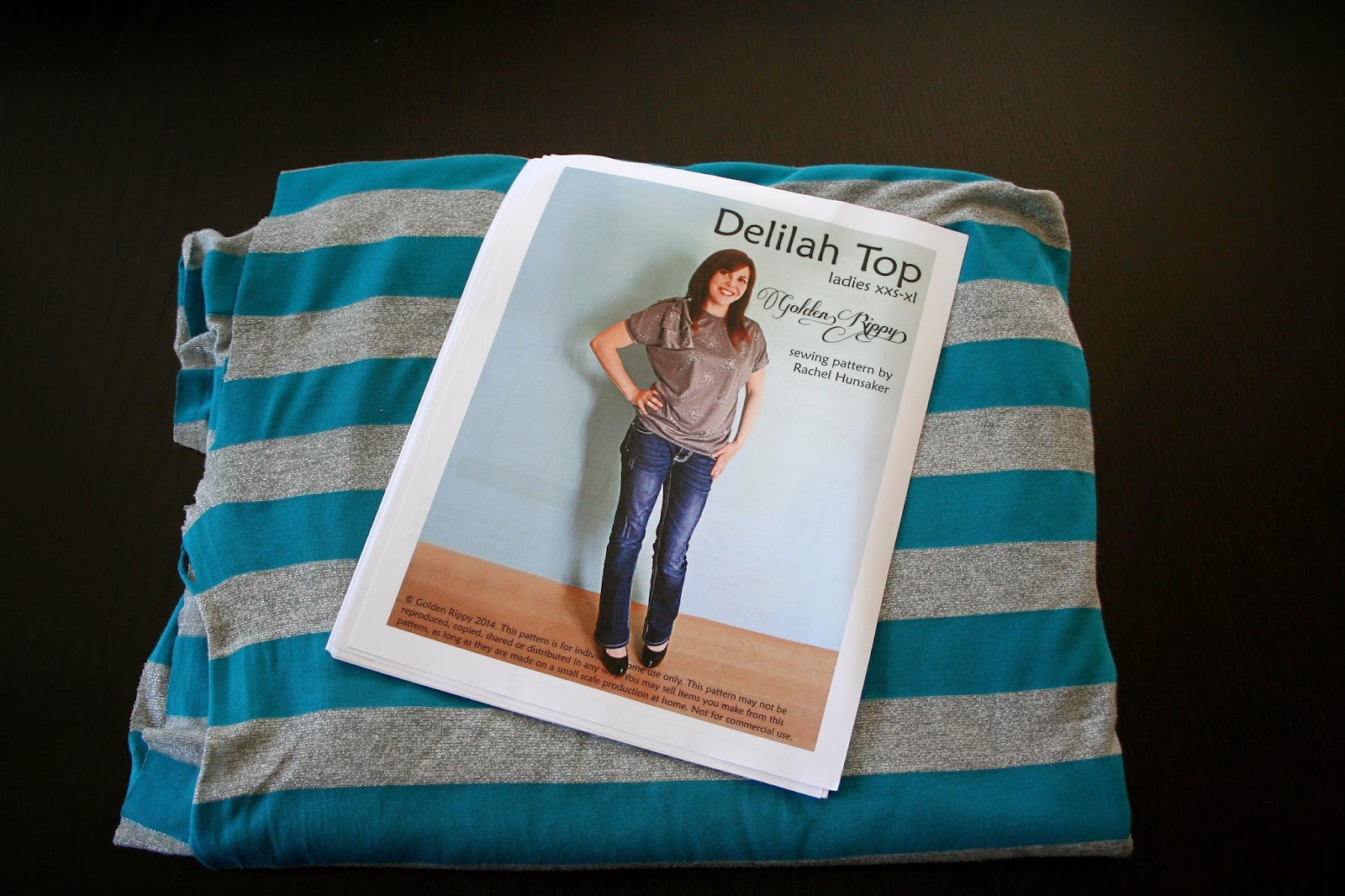
I must have been subliminally influenced to choose something with a little sparkle by the cute cover photo!
Rachel's directions were really clear, and it was easy to lay out the pattern sheets with the translucent numbering and arrows on the sheets. I often have trouble finding tops that are long enough, which is why women's top patterns are appealing to me. I decided to make this one per the pattern, and quite like the length! It's great with jeans, but I could also see making one several inches longer to wear with leggings.
I did my best to keep the fabric from sliding around as I cut the pieces in an effort to match up the stripes, which was moderately successful. Not perfect, but pretty good!
As far as sewing on the stretchy fabric, I played around with many of the stitches and tension, length and stitch width on my machine, which is a basic Brother PS-1000. I've heard things about knits being difficult to sew without a serger, so I was a little worried and tested out some of the stretchier stitches. For the most part though, I ended up just using straight stitching and didn't have much trouble with it. I just made sure to adjust my length and tension enough on a scrap piece of fabric so that I didn't get any bunching or loose threads on the back side.
Overall, the sewing went really smoothly, and adding the trim along the neckline and sleeves was really simple with Rachel's instructions. The only bump I ran into was with the waistband. I got the whole top together, tried it on, and it just wasn't quite snug enough.
I had hoped for it to be tight enough to be able to stay up on my hips. (On the plus side, check out those matching side stripes! Not quite as nice on the shoulder, but oh well.) I must have lost my mind when I took it off, because I made it about 6" shorter! It DEFINITELY didn't need to be taken in that much! I did quite a number pulling on the shirt fabric to get it reattached, that when I ultimately realized I'd made a mistake in taking it in too much, I was worried that I'd stretched it out beyond repair. I cut a new strip for the waistband just an inch and a half shorter than the pattern calls for, and that was just right. Luckily the fabric bounced back after a trip through the wash!
I love this top. It's so comfortable! The drape of the fabric and the little gather at the waist give it enough shape and movement without being tight, which is awesome.
So here are the details if you'd like to make a Delilah Top of your own. The pattern includes:
- illustrated instructions
- six sizes XXS to XL
- 2 sleeve lengths
- 2 embellishment options
- printing guide
- pattern layout guide
- grainlines
- 28 page PDF pattern download to make the top
- fabric yardages for 45″ and 60″ widths
- pattern pieces with seam allowances
- professionally designed and graded pattern
Prize Package & Rules
Two winners will each win:
*
2 Patterns of your choice from Golden Rippy
The Contest Rules:
You must be 18 to enter.
You can gain entries by entering the
Rafflecopter Prompts.
Giveaway ends: 8/6/14 at midnight PST.
Two
winners will be chosen and announced on 8/7/14. a Rafflecopter giveaway
Also be sure to check out the pattern on these other blogs in the next several days!
Monday- July 28
A Vision To Remember www.avisiontoremember.com
Fabulous Home Sewn http://www.fabuloushomesewn.blogspot.ca
Amanda Rose http://madebyamandarose.blogspot.com/
Tuesday- July 29
FriendsStitchedTogether http://friendsstitchedtogether.com/
Cozy Cape Cottage
http://cozycapecottage.blogspot.com/
Gracious Threads
www.graciousthreads.ca
Wednesday- July 30
GYCT Designs http://www.gyctdesigns.com/
The Sewing Geek http://www.thesewinggeek.com/
Sprouting JubeJube
http://sproutingjj.blogspot.ca/
Thursday- July 31
My Taylor Made www.mytaylormade.blogspot.com
Mimi's Mom http://www.mimismom.com
Rebel & Malice rebelandmalice.blogspot.com
Friday- Aug 1
Stitchwerx Designs
http://stitchwerx.net
Pienkel http://www.pienkel.com
E-beth Designs http://ebethdesigns.com/
Saturday- Aug 2
Growing Family 1 http://growingfamily1.blogspot.com/
Marmalade Forest www.marmaladeforest.com
Ali Cat & Co
alicatco.blogspot.com
Sunday- Aug 3
Made by Sara http://made-by-sara.blogspot.com/
From a Box http://www.from-a-box.com/
Crooked Whimsy http://crookedwhimsy.blogspot.com/
Monday- Aug 4
Daisy Chain Creations
http://daisy-chaincreations.blogspot.com/
Knot Sew Normal http://knotsewnormal.wordpress.com
Lulu & Celeste
http://luluandceleste.blogspot.ca
Tuesday- Aug 5
Mae & K http://maeandk.com/
The Crazy Tailor http://thecrazytailor.com
Blogs Like A Mother
http://blogslikeamother.blogspot.com
Wednesday- Aug 6
Bebe Lambs www.bebelambs.com
Create3.5 http://createthreepointfive.blogspot.com
Lady and the Gents
www.theladyandthegents.blogspot.com